基于安卓平台的SlidingMenu侧滑菜单组件(https://github.com/jfeinstein10/SlidingMenu),实现了鸿蒙化迁移和重构,代码已经开源到(https://gitee.com/isrc_ohos/sliding-menu_ohos),欢迎各位下载使用并提出宝贵意见!
private int determineTargetPage(float pageOffset, int velocity, int deltaX) { //获得当前菜单状态,0:左侧菜单正在展示,1:菜单隐藏,2:右侧菜单正在展示 int targetPage = getCurrentItem(); //针对快速拖动的判断 if (Math.abs(deltaX) > mFlingDistance && Math.abs(velocity) > mMinimumVelocity) { if (velocity > 0 && deltaX > 0) { targetPage -= 1; } else if (velocity < 0 && deltaX < 0){ targetPage += 1; } } } - 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.

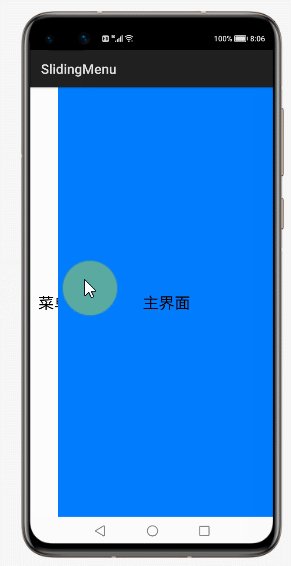
图5 快速拖动效果图
当手指抬起并且不满足快速拖动标准时,需要根据滑动距离判断菜单的隐藏或显示。若菜单已展开的部分超过自身宽度的1/2,菜单立即弹出全部显示,,效果图如图1所示;若不足自身宽度的1/2,则立即弹回全部隐藏,效果图如图6所示。
//获得当前菜单状态,0:左侧菜单正在展示,1:菜单隐藏,2:右侧菜单正在展示 switch (mCurItem){ case 0: targetPage=1-Math.round(pageOffset); break; case 1: //菜单隐藏时,首先要判断此时菜单的放置状态是左侧还是右侧 if(current_state == SlidingMenu.LEFT){ targetPage = Math.round(1-pageOffset); } if(current_state == SlidingMenu.RIGHT){ targetPage = Math.round(1+pageOffset); } break; case 2: targetPage = Math.round(1+pageOffset); break; } - 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
 图6 缓慢拖动效果图
图6 缓慢拖动效果图
(3)菜单显示和隐藏的实现
主页面的左侧边线与手指的位置绑定,当手指向右滑动时,主页面也会随手指向右滑动,在这个过程中菜单页面渐渐展示出来,实现菜单页面随手指滑动慢慢展开的视觉效果。
void setCurrentItemInternal(int item,int velocity) { //获得菜单的目标状态 item = mViewBehind.getMenuPage(item); mCurItem = item; final int destX = getDestScrollX(mCurItem); /*菜单放置状态为左侧,通过设置主页面的位置实现菜单的弹出展示或弹回隐藏 1.destX=0,主页面左侧边线与屏幕左侧边线对齐,菜单被全部遮挡,实现菜单弹回隐藏 2.destX=MenuWidth,主页面左侧边线向右移动与菜单总宽度相等的距离,实现菜单弹出展示*/ if (mViewBehind.getMode() == SlidingMenu.LEFT) { mContent.setLeft(destX); mViewBehind.scrollBehindTo(destX); } ...... } // 菜单放置在左侧时的菜单滑动操作 public void left_scrollto(float x) { //当menu的展示宽度大于最大宽度时仅展示最大宽度 if(x>getMenuWidth()){ x=getMenuWidth(); } //主页面(主页面左侧边线)和菜单(菜单右侧边线)分别移动到指定位置X mContent.setLeft((int)x);