基于安卓平台的SlidingMenu侧滑菜单组件(https://github.com/jfeinstein10/SlidingMenu),实现了鸿蒙化迁移和重构,代码已经开源到(https://gitee.com/isrc_ohos/sliding-menu_ohos),欢迎各位下载使用并提出宝贵意见!
try { //关联Ability,获取页面展示根节点 slidingMenu.attachToAbility(directionalLayout,this, SlidingMenu.SLIDING_WINDOW); } catch (NotExistException e) { e.printStackTrace(); } catch (WrongTypeException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } - 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.

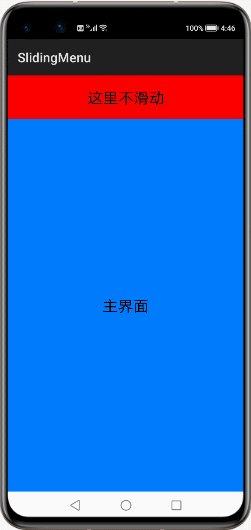
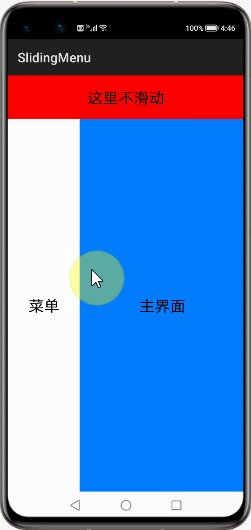
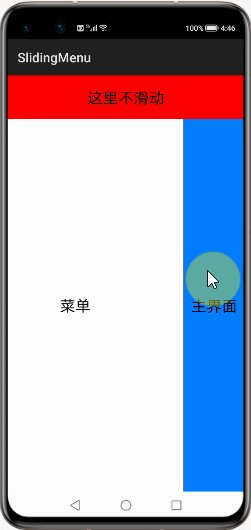
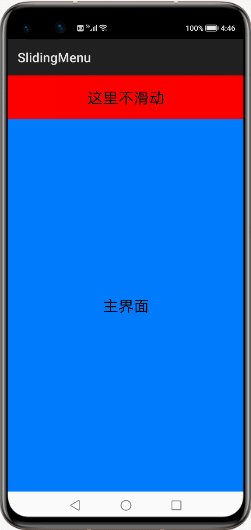
图2 SLIDING_WINDOW展示效果图

图3 SLIDING_CONTENT展示效果图
Library解析
Library的工程结构如下图所示,CustomViewAbove表示主页面,CustomViewBehind表示菜单页面,SlidingMenu主要用于控制主页面位于菜单页面的上方,还可以设置菜单的宽度、触发范围、显示模式等属性。为了方便解释,以下均以手指从左侧触摸屏幕并向右滑动为例进行讲解,菜单均采用SLIDING_WINDOW的显示模式。

图4 Library的工程结构
1、CustomViewAbove主页面
CustomViewAbove需要监听触摸、移动、抬起和取消等Touch事件,并记录手指滑动的距离和速度。
(1)对Touch事件的处理
Touch事件决定了菜单的显示、移动和隐藏。例如:在菜单的触发范围内,手指向右滑动(POINT_MOVE)时,菜单会跟随滑动到手指所在位置。手指抬起(PRIMARY_POINT_UP)或者取消滑动(CANCEL)时,会依据手指滑动的距离和速度决定菜单页面的下一状态是全部隐藏还是全部显示。
switch (action) { //按下 case TouchEvent.PRIMARY_POINT_DOWN: ..... mInitialMotionX=mLastMotionX=ev.getPointerPosition(mActivePointerId).getX(); break; //滑动 case TouchEvent.POINT_MOVE: ...... //菜单滑动到此时手指所在位置(x) left_scrollto(x); break; //抬起 case TouchEvent.PRIMARY_POINT_UP: ...... //获得菜单的下一状态(全屏显示或者全部隐藏) int nextPage = determineTargetPage(pageOffset, initialVelocity,totalDelta); //设置菜单的下一状态 setCurrentItemInternal(nextPage,initialVelocity); ...... endDrag(); break; //取消 case TouchEvent.CANCEL: ...... //根据菜单当前状态mCurItem设置菜单下一状态 setCurrentItemInternal(mCurItem); //结束拖动 endDrag(); break; } - 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
(2)对滑动的距离和速度的处理
手指抬起时,滑动的速度和距离分别大于最小滑动速度和最小移动距离,判定此时的操作为快速拖动,菜单立即弹出并全部显示,如图5所示。